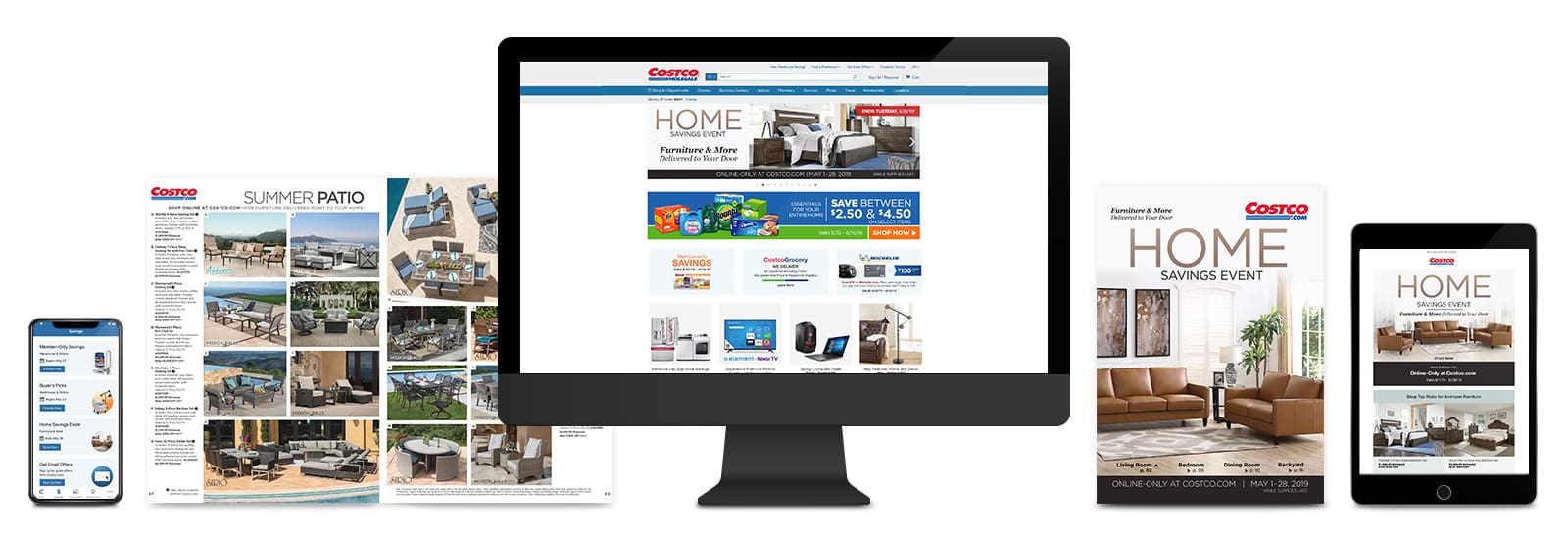
Costco.com marketing campaigns reach millions of Members with the click of a mouse. Whether looking to purchase a single email placement or support a multi-channel marketing effort, there are options for every budget to build an effective campaign. With an average of 20+ million unique weekly homepage visitors, 36+ million total emailable addresses and one of the highest circulation rates in the magazine industry, there's something for every vendor to reach Costco Members. This site will take you through bookable placements and their specifications, while also highlighting best practices and providing resources to maintain a consistent Costco look and feel.